fonte e créditos:
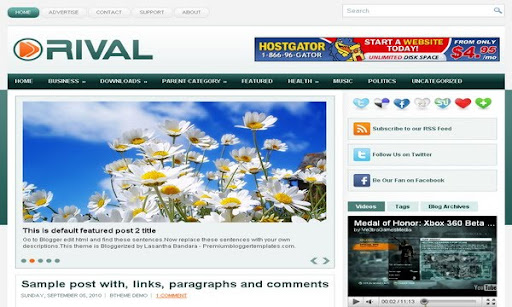
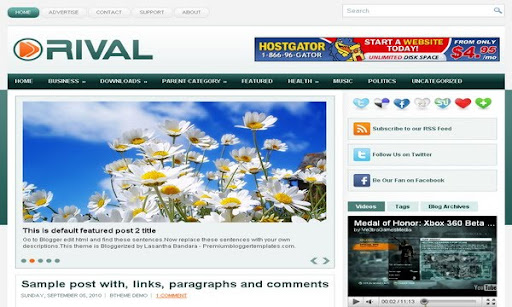
Rival Blogger Template

Template name : Rival Template type : 1 Sidebar, 2 Column, Adapted from Wordpress, Elegant, Featured Section, Fixed width, Green, Header Banner, Magazine, Premium, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, White, Web 2.0, Rounded corners Release date : Fedruary 15, 2011 Coder/Designer Name(s) : Lasantha Bandara / Free WordPress Themes Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ http://fthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2011/02/rival-premium-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider:
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-post'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "featured-post-X-url-here" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
each featured slide
.
How To Configure Second Navigation Menu
Find <div class='menu-secondary-wrap'> inside your template.(using CTRL+F).This is the beginning of the navigation menu.Now follow the steps given here:
How To Configure a Navigation Menu
How To Change Tab Names of Tab Widget
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'> <li><a href='#widget-themater_tabs-1432447472-id1'>Videos</a></li> <li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li> <li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li> </ul>Now change the names "Videos", "Tags" and "Blog Archives" as you like.
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 269px width and 60px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/
traduzido:
T
Nome do modelo: Rival Modelo tipo: um lateral, 2 Coluna, adaptado do Wordpress, elegante, ponto em destaque, largura fixa, verde, banner, revista, Premium, a barra lateral direita, Slider, widget Tabbed, Barra de Navegação Superior, Branco, Web 2.0, cantos arredondados Data de lançamento: Fedruary 15, 2011 Coder Nome Designer (s): Bandara Lasantha / WordPress Temas Livres Coder URL Designer (s): http://www.premiumbloggertemplates.com/ http://fthemes.com/ Instruções Básicas: Como instalar um template do Blogger Advanced Detalhes: http://www.premiumbloggertemplates.com/2011/02/rival-premium-blogger-template.html |
Configurar Meta tags
Entrar para entrar em seu painel do Blogger -> layout -> Edit HTML.Now Vá até onde você pode ver abaixo os códigos:
Conteúdo <meta = 'Descrição aqui'Name =' description '/>
Conteúdo <meta = 'PALAVRAS-CHAVE AQUI'Name =' keywords '/>
Substituir Descrição aqui,PALAVRAS-CHAVE AQUI como abaixo.
DESCRIÇÃO AQUI: Escreva a sua descrição do blog
Palavras-chave aqui: Escreva as palavras-chave do seu blog separadas por vírgula.
Como configurar Favicon:
Entrar para entrar em seu painel do Blogger -> layout -> Edit HTML.Now Vá até onde você pode ver o código abaixo:
<Link href = 'Seu favicon-URL'Rel =' type = 'ícone de atalho da imagem vnd.microsoft.icon /' />
Agora substitua "Seu favicon-URL"Com o seu endereço Favicon / url.
Configurar Destaque Slider Conteúdo:
Entrar para entrar em seu painel do Blogger -> layout -> Edit HTML.Find <-! Featured Content Slider passos ->. Agora desça lentamente e você pode ver os códigos de cada slide apresentado entre class='fp-post'> <div e </ Div> .
Agora substitua,
- "Este é o padrão apresentado post título X"Com o título do post em destaque.
- "caracterizou-pós-X-url-aqui"Com a sua URL post em destaque.
- "Vá para o Blogger editar html e encontrar esses sentences.Now substituir estas frases com o tema descriptions.This própria é blogada por Lasantha Bandara - Premiumbloggertemplates.com."Com a sua descrição slider.
- Slider endereço da imagem com a sua imagem slider.
cada slide apresentado
.
Como configurar o menu de navegação Segunda
Pesquisar class='menu-secondary-wrap'> <div .. Dentro do seu modelo (usando CTRL + F) Este é o início da navegação menu.Now seguir os passos indicados aqui:
Como configurar um menu de navegação
Como alterar os nomes dos Widget Tab Tab
Se você quer mudar seus nomes de guia do seu widget guia então encontrar o seguinte:
<ul tabs-widget-widget-themater_tabs-1432447472-id'> class='tabs-widget
<li> <a href='#widget-themater_tabs-1432447472-id1'>Vídeos</ A> </ li>
<li> <a href='#widget-themater_tabs-1432447472-id2'>Tags</ A> </ li>
<li> <a href='#widget-themater_tabs-1432447472-id3'>Arquivos do blog</ A> </ li>
</ Ul>
Agora mude os nomes "Vídeos", "Tags"E"Blog Arquivos"Como você gosta.Como adicionar um logotipo do cabeçalho
Você pode adicionar um logotipo do cabeçalho para este modelo facilmente no "Elementos da página"Seção (Blogger método padrão). Tamanho da imagem do logotipo deve ser largura 269px e altura 60px.
Se você tiver qualquer problema reclassificação deste modelo, deixe um comentário abaixo.
Importante!:
Por favor, não retire os créditos do rodapé. Passei várias horas para criar esse modelo de blogueiro. Para que você possa usá-lo para o seu blog. Tudo que eu peço é, suspender o crédito intacto.
Licença:
Este modelo do Blogger livre está licenciado sob a licença Creative Commons Attribution 3.0 License, que permite o uso pessoal e comercial.
No entanto, para satisfazer a cláusula de 'atribuição' da licença, você é obrigado a manter os links de rodapé intacta, que prevê o devido crédito aos seus autores. Para detalhes mais específicos sobre a licença, você pode visitar o URL abaixo:
http://creativecommons.org/licenses/by/3.0/
Rival Blogger Template
 Reviewed by flo
on
19:32
Rating:
Reviewed by flo
on
19:32
Rating:
 Reviewed by flo
on
19:32
Rating:
Reviewed by flo
on
19:32
Rating:



Nenhum comentário:
Mensagem do formulário de comentário: